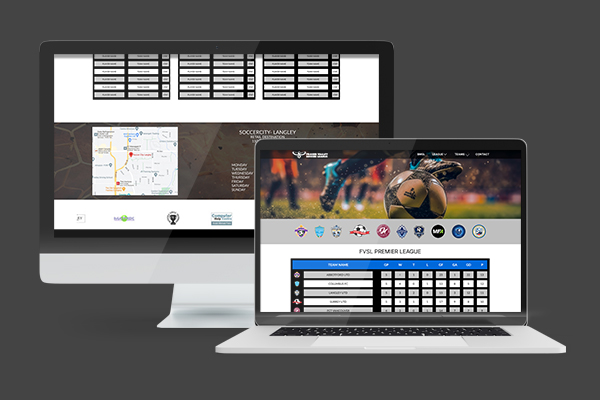
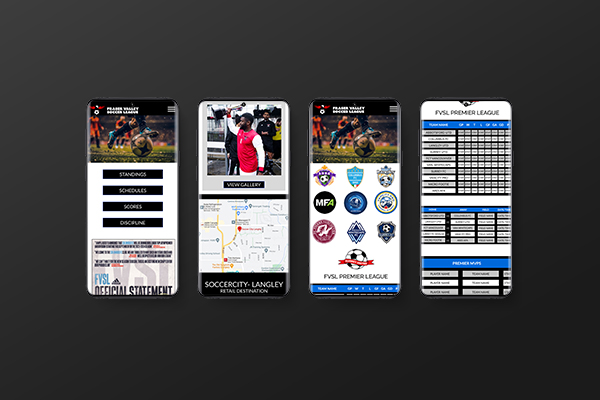
Project Overview
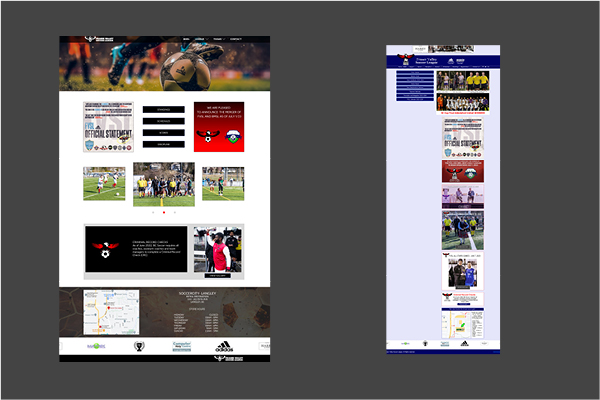
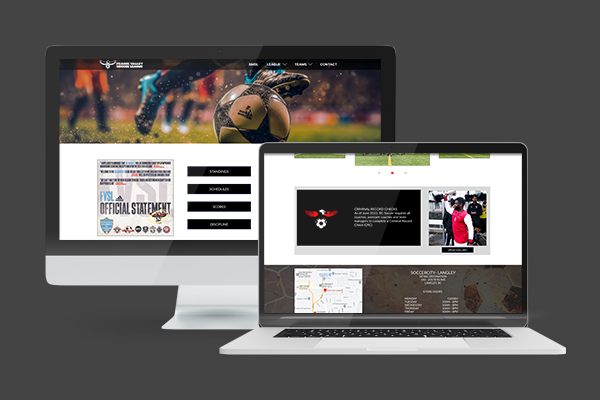
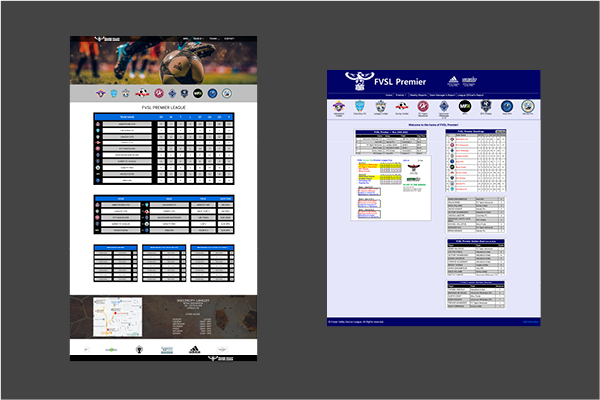
The primary goal of this UX study is to analyze and improve the overall user experience for Fraser Valley Soccer League (FVSL). By conducting comprehensive research, identifying pain points, and implementing user-centric design changes, the project aims to enhance user satisfaction, increase usability, and ultimately contribute to the success of the website.